Visual Studio ASP.NET 시작하기 Hellowrold!

이번에는 ASP.NET을 시작해보겠습니다.
ASP.NET은 HTML, CSS, 및 JavaScript를 사용하여 웹사이트와 웹 애플리케이션을 작성할 수 있습니다.

이전 포스트에서 소개한 Visual Studio 2019 Community edition을 사용하겠습니다.
HelloWorld를 찍어보는 것까지 한번 진행해보겠습니다.
Visual Studio 2019 옵션설치
이전 포스트에서와 같이 설치를 하셨다면 아래와 같은 메뉴가 보이실 겁니다.
Visual Studio Installer를 클릭하여 옵션 선택 화면으로 이동합니다.

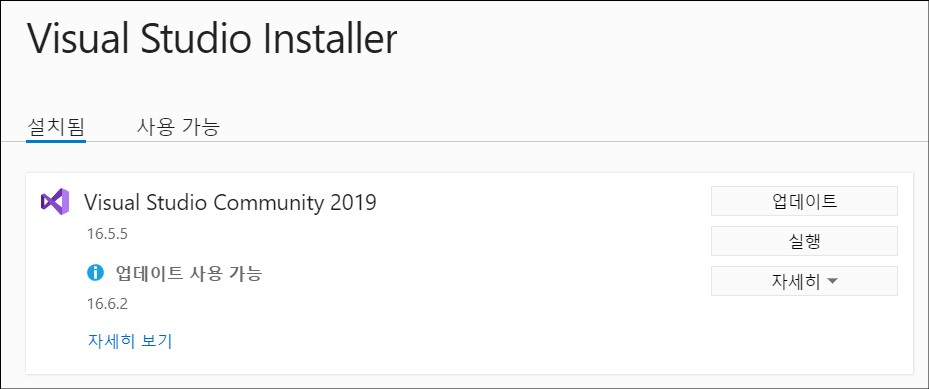
아래와 같은 화면이 나오면 업데이트를 클릭합니다.
몇일 만에 업데이트가 생겼네요

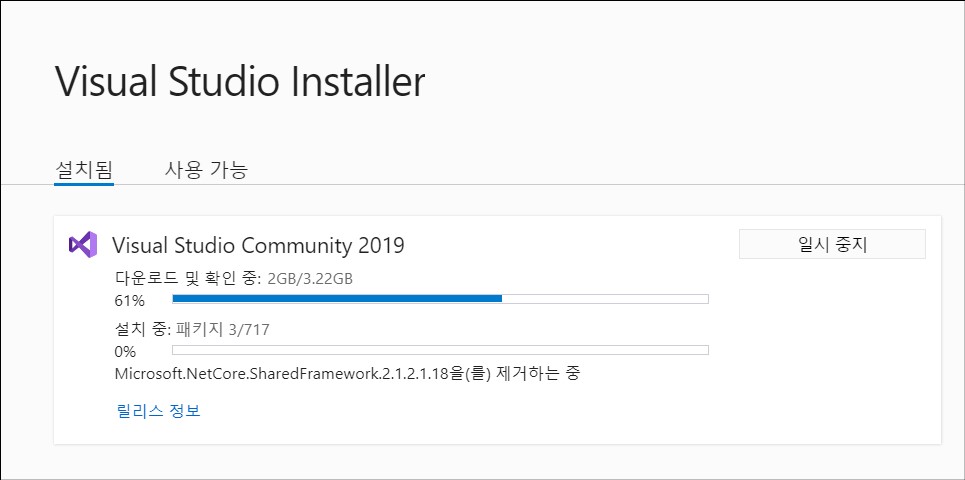
업데이트를 하게 됩니다. 용량이 크기도 하네요.
참고로 Visual Studio 2019 Community 설치 전에는 C드라이브를 120기로 사용했었습니다.
이번에 200기가로 늘렸습니다.
개발 툴 이것저것 설치하다 보니 용량이 많이 부족하네요.

한 시간정도 걸린 것 같습니다.
그럼 업데이트 버튼이 수정버튼으로 바뀝니다.
수정 버튼을 클릭하여 이제 ASP.NET 옵션을 선택할 수 있게 되었습니다.
수정 버튼 클릭하고 옵션 화면으로 이동합니다.

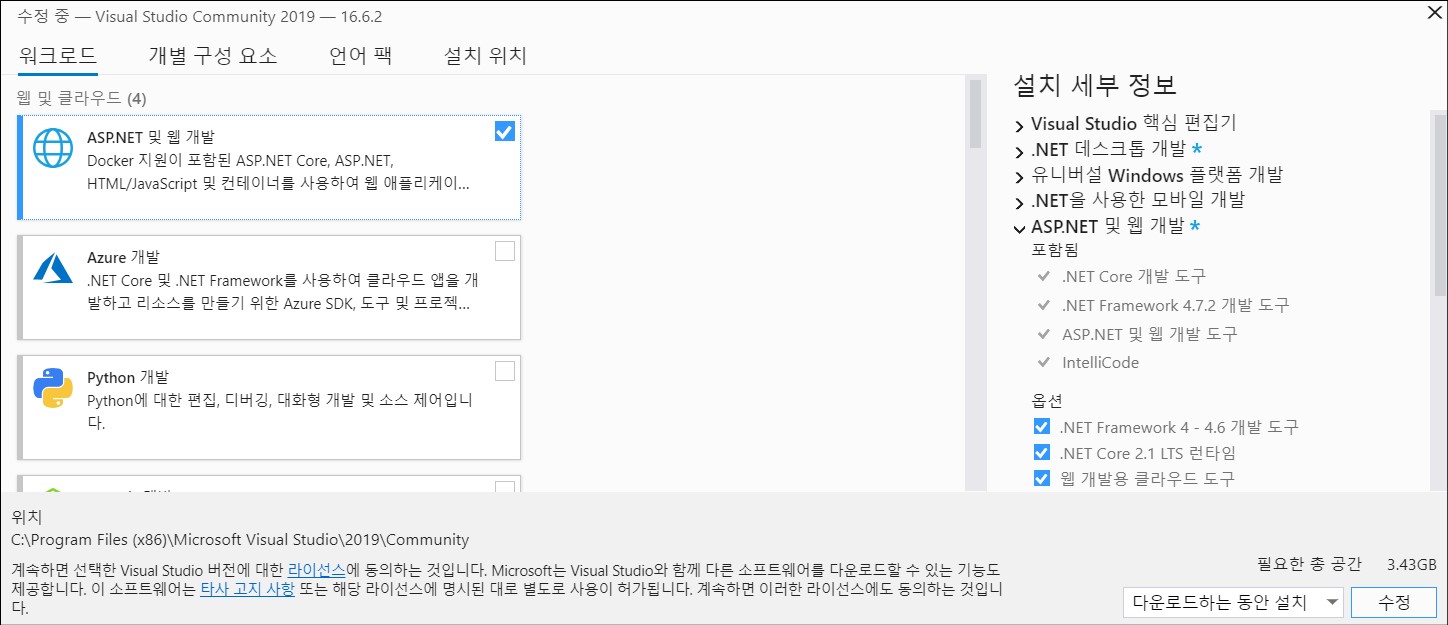
아래와 같은 화면이 나오는데 ASP.NET을 선택하고 수정 버튼을 클릭하고 설치를 시작합니다.

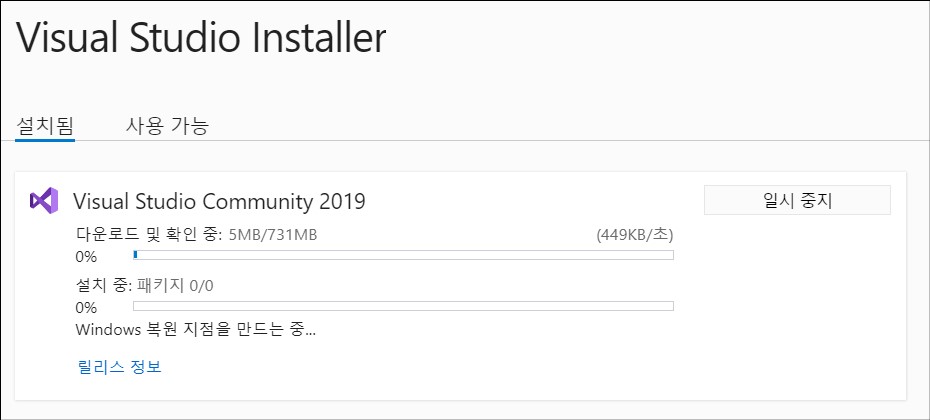
731 메가네요. 휴~~~ 또 한참 걸리겠네요.

드디어 설치가 완료되었습니다.
실행을 클릭하고 Visual Studio를 실행합니다.

이제 실제로 프로젝트를 만들고 간단한 코드(HelloWorld)를 넣고 결과를 확인해 보겠습니다.
ASP.NET 프로젝트의 생성
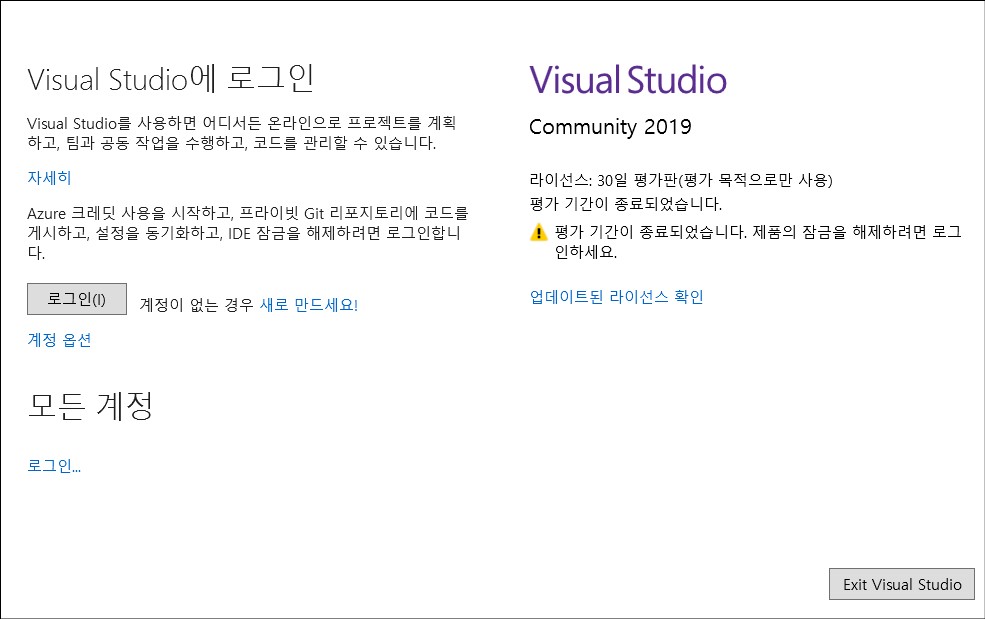
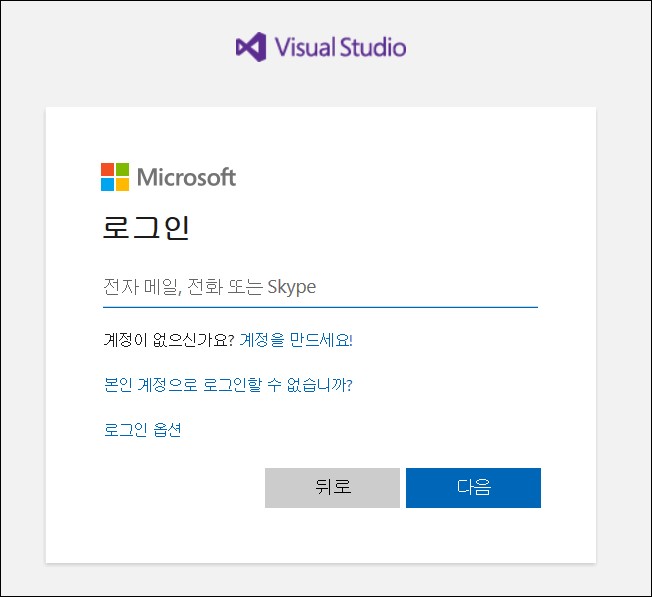
실행하자마자 이런 화면이 뜨네요.
로그인 안 하고 버텼더니 이런 메시지가 뜹니다.
로그인하고 다시 계속 진행합니다.

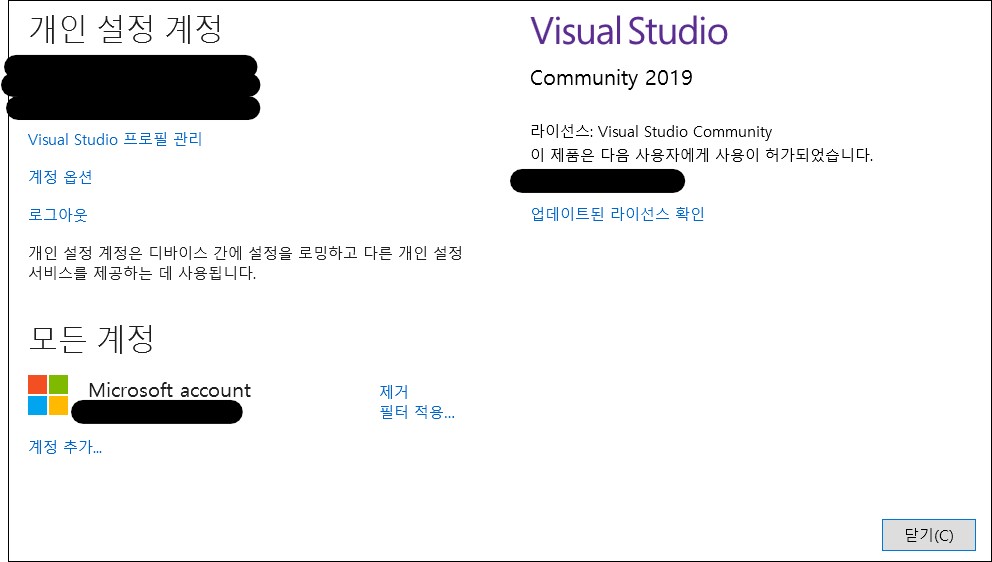
마이크로 소프트 계정과 연결이 되네요.

로그인하면 아래와 같이 사용이 허가되었다고 합니다.

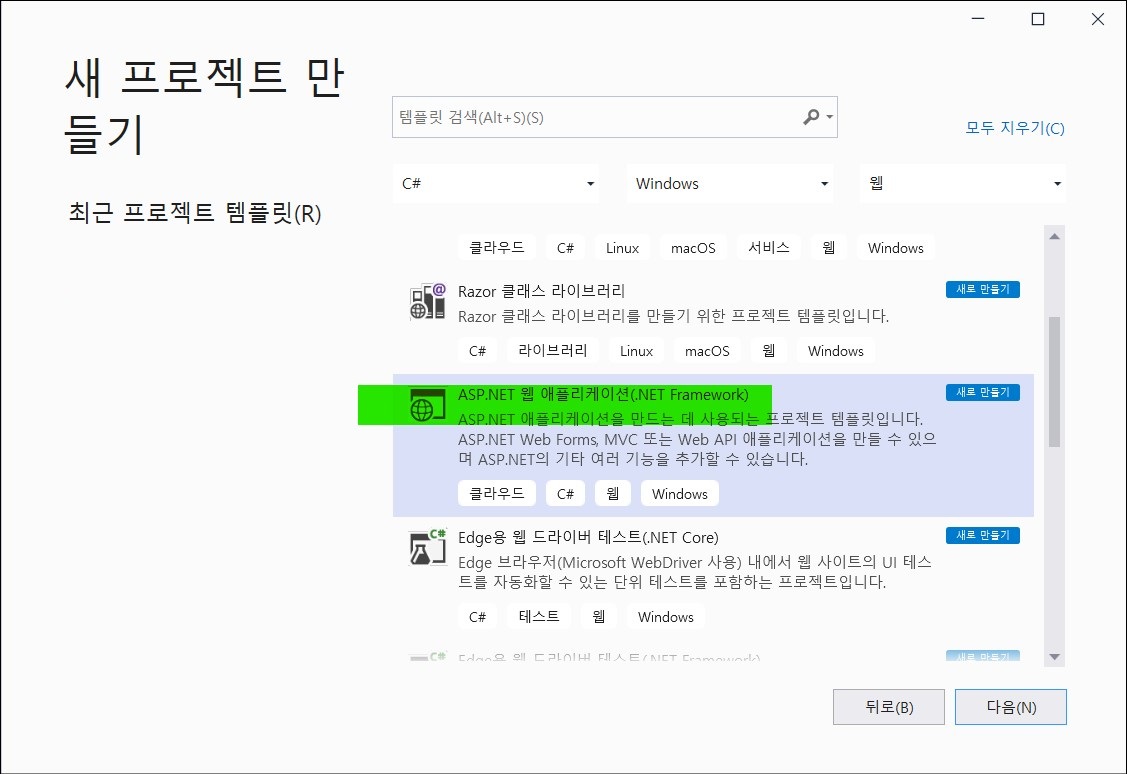
아래와 같이 새 프로젝트 만들기를 클릭하고 프로젝트를 생성합니다.

그럼 아래와 같이 나오는데 옵션을 C#, Windows, 웹으로 선택합니다.
그럼 ASP.NET Core 웹 애플리케이션 항목이 맨 위로 올라옵니다.
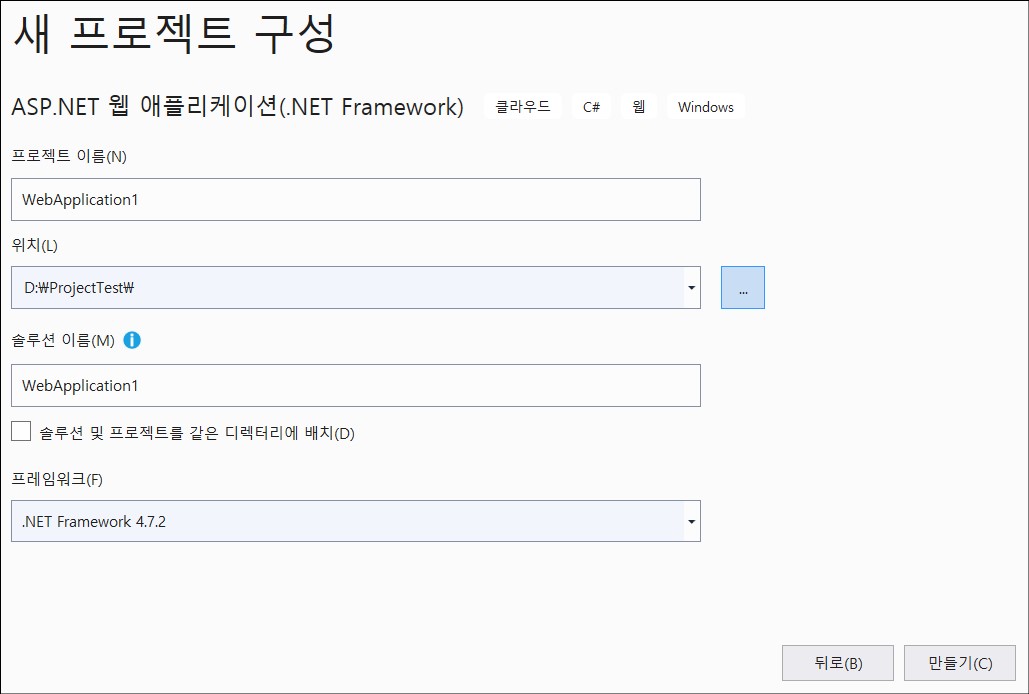
다음을 클릭하고 프로젝트 이름을 설정합니다.

프로젝트 이름을 설정하고 다음을 클릭합니다.

프로젝트 이름을 설정하고 만들기를 클릭합니다.
위치는 D:\Project로 설정했습니다.

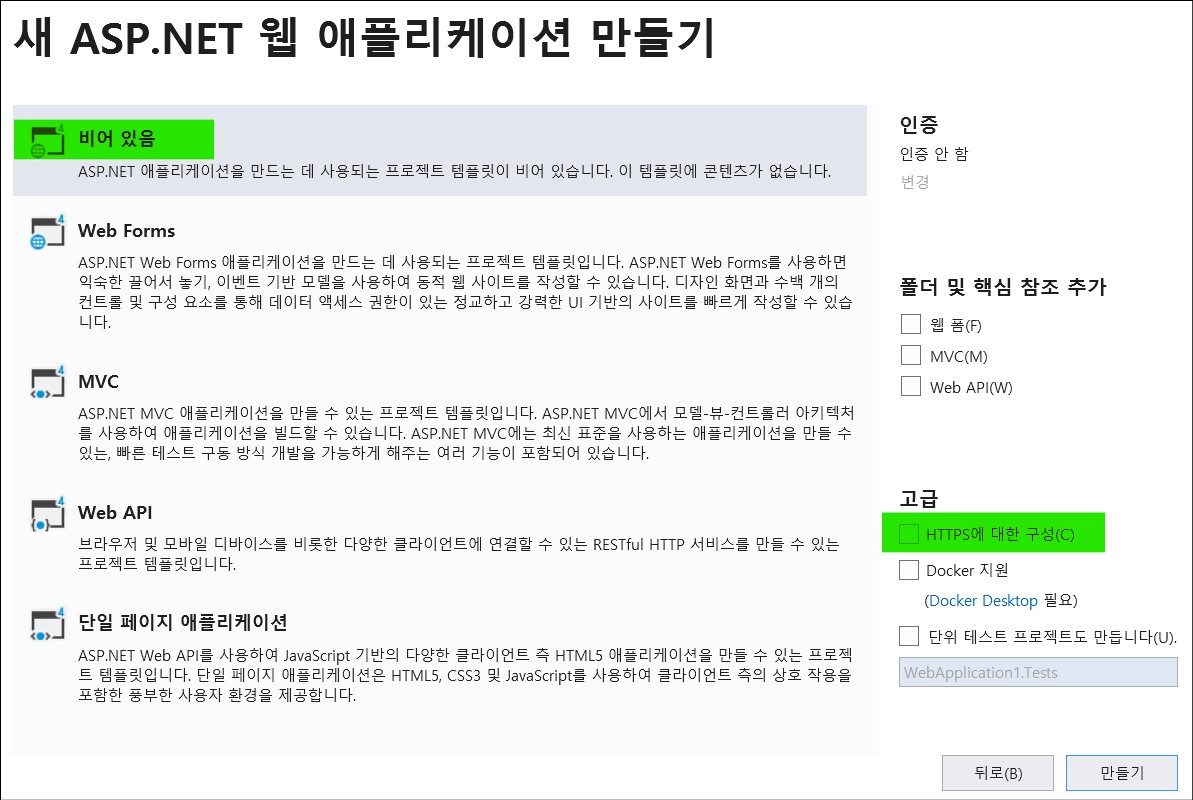
비어있음 옵션 선택하고 만들기를 클릭합니다.
HTTPS에 대한 구성도 체크박스를 해제합니다.
체크해놓으면 인증서 설치 과정과 여러 가지 설정을 해야 합니다.
오늘은 HelloWorld가 목표이니 체크 없이 진행합니다.

프로젝트 시작
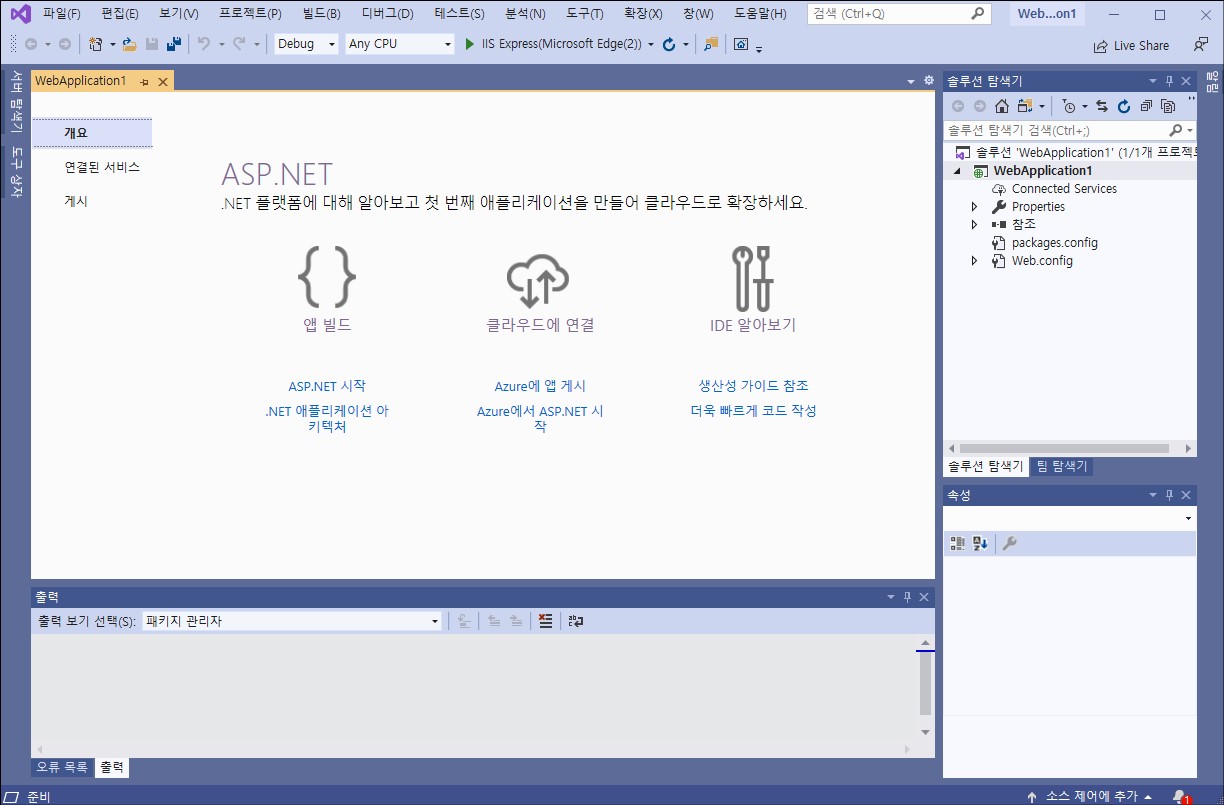
아래와 같이 프로젝트가 생성이 되었습니다.

이제 빈 프로젝트를 실행해보겠습니다.
상단 중간에 있는 IIS Express를 실행해보겠습니다.

메시지가 뜹니다. 예를 클릭하고 이동합니다.

아직 빈 프로젝트에 아무것도 추가하지 않아서 그렇습니다.
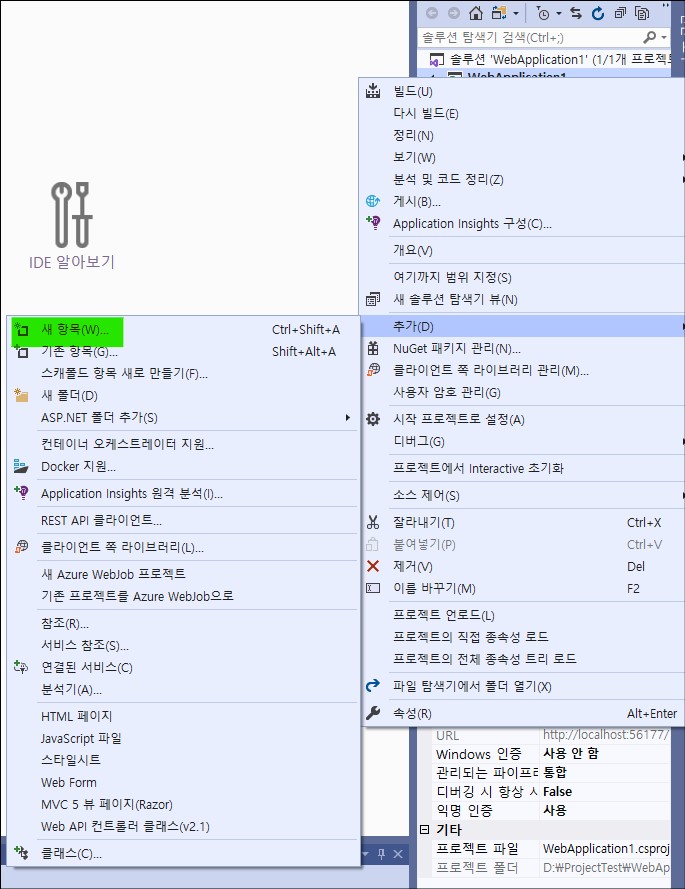
새 항목 클릭하고

HTML 페이지를 클릭하고 파일 이름은 index.html이라고 입력 후 추가 버튼 클릭합니다.

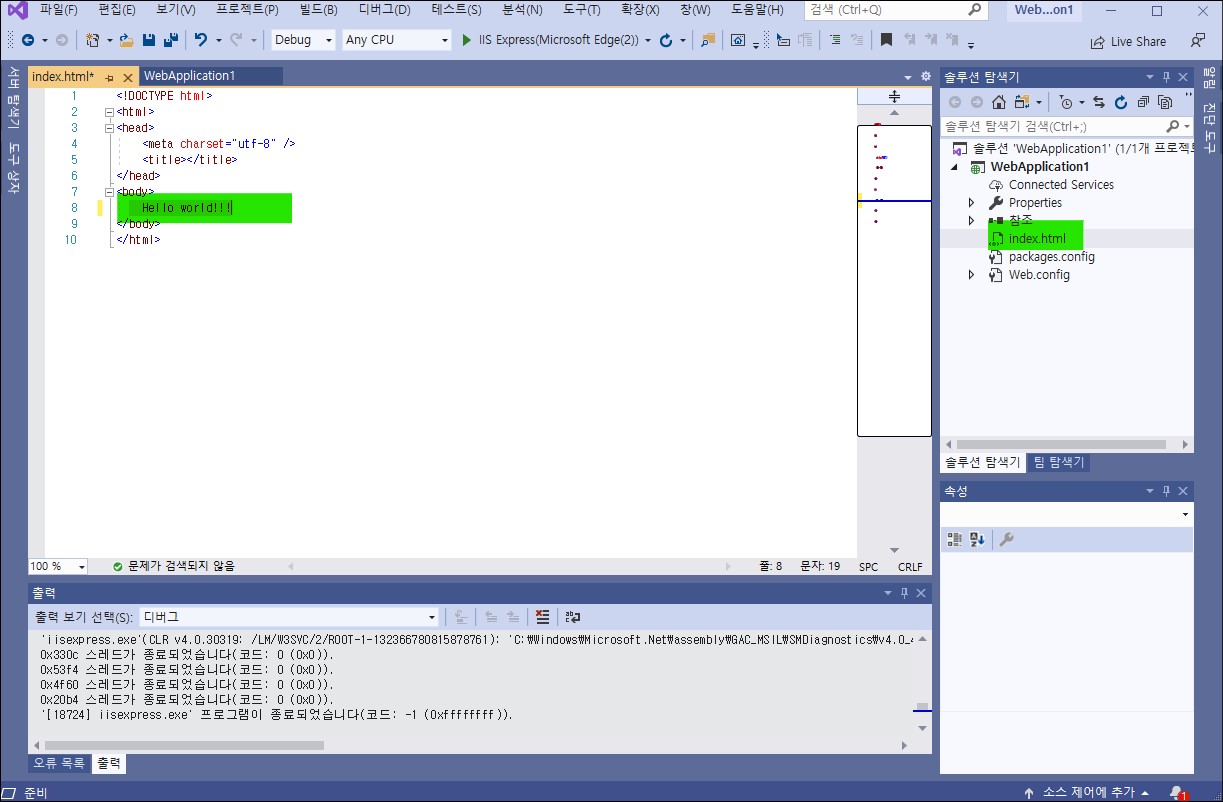
index.html 파일이 프로젝트에 생성된 걸 보실 수 있습니다.
더블클릭하고 Body 안에 helloWorld라고 타이핑합니다.

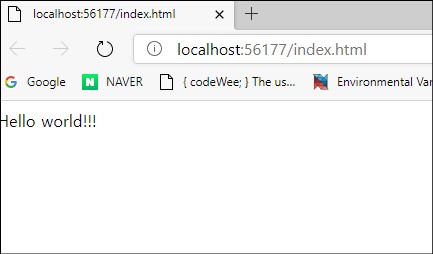
다시 IIS Express로 프로그램을 실행해 봅니다.

다음과 같이 Hellow World가 뜹니다.

마무리
글 포스팅하는데 4시간 정도 걸린 것 같네요.
인터넷이 느려서 다운로드하고 설치하는데 시간을 다 쓴 거 같아요.
다음에는 웹사이트에 지도 올려서 테스트해볼게요.
글이 도움이 되셨다면 하트 공감♥ 꾹!!! 부탁드려용!
로그인은 안 해도 할 수 있어요.
'컴퓨터' 카테고리의 다른 글
| 티스토리 블로그 검색등록 네이버와 구글 (0) | 2020.10.19 |
|---|---|
| 아이피 프린터 윈도우에 추가 등록하기 (0) | 2020.07.13 |
| MySQL 8 설치하기 (8.0.20) (0) | 2020.06.16 |
| MySQL 8 다운로드 방법 (0) | 2020.06.15 |
| Visual Studio 2019 다운로드하고 설치하기 (0) | 2020.06.12 |



