Simple Popup Calendar CSS+HTML

Shows how to make a popup calendar script.
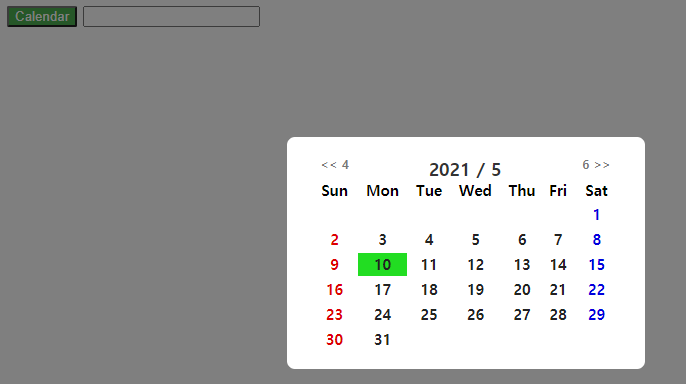
It show popup calendar when you click "Calendar".

If you select any date on calendar, it send to edit. And popup closes by itsself.

1. HTML sample code
<!DOCTYPE HTML>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>calendar</title>
</head>
<body>
<div id="section">
<button style="color: white; background-color: #4caf50;" onclick="openCalendar()">Calendar</button>
<input type = "text" id="value"> </button>
</div>
<div class="MsgInfoPop">
<div id="MsgInfoPop-content">
<div id="CalendarArea">
<table align="center" id="calendarTable">
<tr>
<td align="center"><div id="beforeMonth" onclick='beforeMonth()'></div></td>
<td colspan="5" align="center"><div id="thisMonth"></div></td>
<td align="center"><div id="nextMonth" onclick='nextMonth()'></div></td>
</tr>
<tr>
<td align="center"><div class="w_sun">Sun</div></td>
<td align="center"><div class="w_day">Mon</div></td>
<td align="center"><div class="w_day">Tue</div></td>
<td align="center"><div class="w_day">Wed</div></td>
<td align="center"><div class="w_day">Thu</div></td>
<td align="center"><div class="w_day">Fri</div></td>
<td align="center"><div class="w_sat">Sat</div></td>
</tr>
</table>
</div>
</div>
</div>
</body>
<script type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="PopupCalendar.css" />
<script type="text/javascript" src="PopupCalendar.js" charset="utf-8"></script>
</html>
2. CSS sample code
.MsgInfoPop {
text-align: center;
display: block;
margin: 0 auto;
font-size: 16px;
color: #999;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
visibility: hidden;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
}
#MsgInfoPop-content {
position: absolute;
top: 15%;
left: 15%;
width: 310px; //하얀색바탕
height: 200px; //하얀색바탕
transform: translate(-50%, -50%);
background-color: white;
padding: 1rem 1.5rem;
border-radius: 0.5rem;boerder:1px solid #ff0000;
}
.show-modal {
opacity: 1;
visibility: visible;
transform: scale(1.0);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
#CalendarArea
{
border:0px solid #00ff00;
width: 310px;
height: 200px;
font-family: KoPub돋움체;
font-weight:bold;
color: #000000;
}
#calendarTable
{
border:0px solid #0000ff;
width:310px;
height:200px;
font-family:KoPub돋움체;
text-align:center;
font-weight: bold;
font-size:16px;
}
#beforeMonth{ border:0px solid #0000ff; height:20px; font-family:KoPub돋움체; text-align:center; font-weight: bold; font-size:12px; color:#777777; cursor: pointer; }
#thisMonth { border:0px solid #0000ff; height:20px; font-family:KoPub돋움체; text-align:center; font-weight: bold; font-size:18px; color:#333333; }
#nextMonth { border:0px solid #0000ff; height:20px; font-family:KoPub돋움체; text-align:center; font-weight: bold; font-size:12px; color:#777777; cursor: pointer; }
.w_sun, .w_day, .w_sat
{
font-size:15px;
}
.cal_sun
{
font-size:15px;
color:#dd0000;
}
.cal_sun:hover
{
cursor: pointer;
background-color: #dddddd;
}
.cal_day
{
font-size:15px;
color:#222222;
}
.cal_day:hover
{
cursor: pointer;
background-color: #dddddd;
}
.cal_sat
{
font-size:15px;
color:#0000dd;
}
.cal_sat:hover
{
cursor: pointer;
background-color: #dddddd;
}
3. Scrip sample code
var today = new Date();
var date = new Date();
build();
function beforeMonth()
{
today = new Date(today.getFullYear(), today.getMonth() - 1, today.getDate());
build();
}
function nextMonth()
{
today = new Date(today.getFullYear(), today.getMonth() + 1, today.getDate());
build();
}
function build()
{
var thisYear = today.getFullYear();
var thisMon = today.getMonth() + 1;
var nMonth = new Date(today.getFullYear(), today.getMonth(), 1);
var lastDate = new Date(today.getFullYear(), today.getMonth() + 1, 0);
var tbcal = document.getElementById("calendarTable");
var thisMonth = document.getElementById("thisMonth");
thisMonth.innerHTML = today.getFullYear() + " / " + (today.getMonth() + 1);
if (today.getMonth() + 1 == 12)
{
document.getElementById("beforeMonth").innerHTML = "<< " + (today.getMonth());
document.getElementById("nextMonth").innerHTML = "1 >>";
}
else if (today.getMonth() + 1 == 1)
{
document.getElementById("beforeMonth").innerHTML = "<< 12";
document.getElementById("nextMonth").innerHTML = ">> " + (today.getMonth() + 2);
}
else
{
document.getElementById("beforeMonth").innerHTML = "<< " +(today.getMonth());
document.getElementById("nextMonth").innerHTML = (today.getMonth() + 2) + " >>";
}
while (tbcal.rows.length > 2)
{
tbcal.deleteRow(tbcal.rows.length - 1);
}
var row = null;
row = tbcal.insertRow();
var cnt = 0;
for (var i = 0; i < nMonth.getDay(); i++)
{
cell = row.insertCell();
cnt = cnt + 1;
}
for (var i = 1; i <= lastDate.getDate(); i++)
{
cell = row.insertCell();
cnt = cnt + 1;
if (cnt % 7 == 1)
{
cell.innerHTML = "<div class='cal_sun' onclick='selectedDate(" + thisYear + ", " + thisMon + ", " + i + ");'> " + i + "</div>";
}
else if (cnt % 7 == 0)
{
cell.innerHTML = "<div class='cal_sat' onclick='selectedDate("+ thisYear + ", "+ thisMon + ", " + i + ");'> " + i + "</div>";
row = tbcal.insertRow();
}
else
{
cell.innerHTML = "<div class='cal_day' onclick='selectedDate("+ thisYear + ", " + thisMon + ", " + i + ");'> " + i + "</div>";
}
if (today.getFullYear() == date.getFullYear() && today.getMonth() == date.getMonth() && i == date.getDate())
{
cell.bgColor = "#22DD22";
}
}
}
function selectedDate(year, month, date)
{
document.getElementById("value").value = year + "-" + month + "-" + date;
toggleModal();
}
var modal = document.querySelector(".MsgInfoPop");
function toggleModal()
{
modal.classList.toggle("show-modal");
}
function windowOnClick(event)
{
if (event.target === modal)
{
toggleModal();
}
}
window.addEventListener("click", windowOnClick);
function openCalendar()
{
modal.classList.toggle("show-modal");
}
Create three files by referring to the source above. (Place them in the same folder.)

And Check it by running "popupClendar.html".
Thank you.
'컴퓨터' 카테고리의 다른 글
| Windows IIS에 HTTPS를 사용하기 위한 SSL 설정 (1) | 2022.01.25 |
|---|---|
| 아이폰 비활성화 푸는법 아이튠즈 다운로드 (0) | 2021.02.05 |
| 윈도우10 설치 usb 만들기 (2) | 2020.12.29 |
| 판매자 정보를 google sellers.json 파일에 게시 (0) | 2020.12.24 |
| 지금 모임 시작 삭제 (5) | 2020.11.25 |



